FLASH Tips No.9
【 ドロップダウンメニュー その3 】(Flash Ver4用)
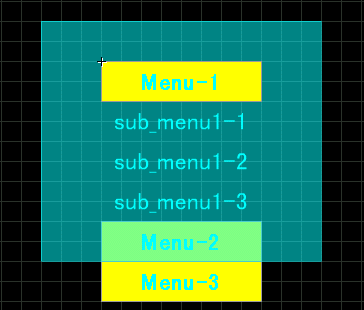
ドロップダウンリスト式のメニュートラックです。
基本は「その1」と同じですが、ボタン群をムービークリップ内に入れてさらに
別のメニューも同時にスライドするようにしています。
FLA生ファイル(Winで作成) drop_menu3.fla(64KB)
LZH圧縮(fla,swf) drop_menu3.lzh(11KB)
ZIP圧縮(fla,swf) drop_menu3.zip(9KB)
(上記ファイルはFLASH-4で作成しています。)
【 作 成 ポ イ ン ト 】
(1)基本的には「その1」「その2」を参考にして下さい。
(2)このタイプの違いはメインボタン事にムービークリップ化して、それぞれを
階層化してサブメニューのスライドと同時に動かすよう設定しています。
(3)menu1のムービーの中にmenu2、さらにmenu2の中にmenu3、と言った具合です。
(4)各メインボタンへロールオーバー時に下層のサブメニューを綴じるようにしていますが
最下層(この場合menu3)から上へマウスを素早く移動すると全てのメニューが開いた
状態になります。
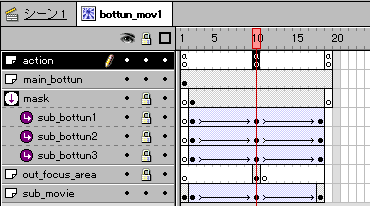
ムービークリップの全フレーム状態(各ムービー共通)
「action」フレームは
1フレーム目:"stop"
10フレーム目:"stop"
19フレーム目:GoTo and Stop(1)

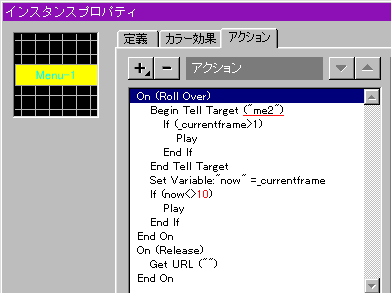
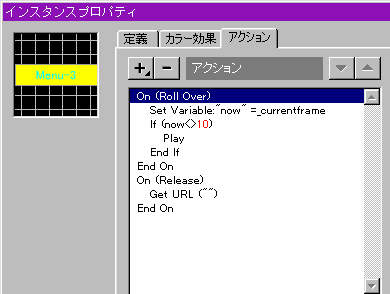
最下層以外のメニューボタンのインスタンスアクション
注意:インスタンスのアクションです。ボタンシンボル内のアクションではありません
ポイント:マウスのロールオーバー時、下層のサブメニューを閉じるスクリプトを追記しています。
アクションの「If (now<>10)」の"10"は中間[M]のフレーム数となる様にする

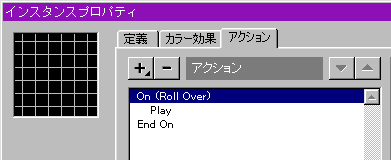
最下層のメニューボタンのインスタンスアクション
ポイント:上層のアクションとの違いは下層が無いためサブメニューを閉じる
アクションがありません。

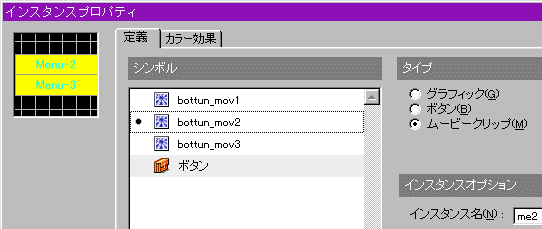
下層ムービーのインスタンス名
下層ムービーのインスタンス名はそのインスタンスのあるキーフレーム全てに同じ
インスタンス名を記述します。

ロールアウト検知用ボタンのインスタンスアクション
ムービークリップ事にあるので、全てインスタンスにアクションを記述します。

ムービークリップのロールアウトヒットエリアと下層ムービーの配置

アンカー(Get URL)のアクション
サンプルでは"Get URL"を指定していません。各個別ボタン事に設定します。
ボタンインスタンスのアクション内に
On (Release)
Get URL("ジャンプ先URL",Window="ウインドウ名")
End On
とします。
Copyright©1998-2022 Hiyoko3 & JR6BIJ All rights reserved